A teaching Web and Mobile Portal

Developing the real-time teaching application
The initial requirement of the client was just an app where learners can have learning sessions with tutors. We analyzed the client’s requirement and had gone through many brainstorming sessions with clients and came up with the idea of an app with many more functionalities than just a video call session. The first phase of the project was designing mockups using Figma. Thereafter moving to the phase of implementation of designs and developing the strong back-end of the web and mobile application.

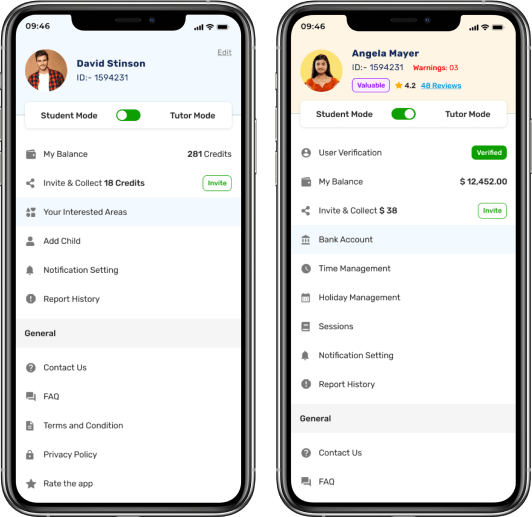
Student/Child/Parent Mode
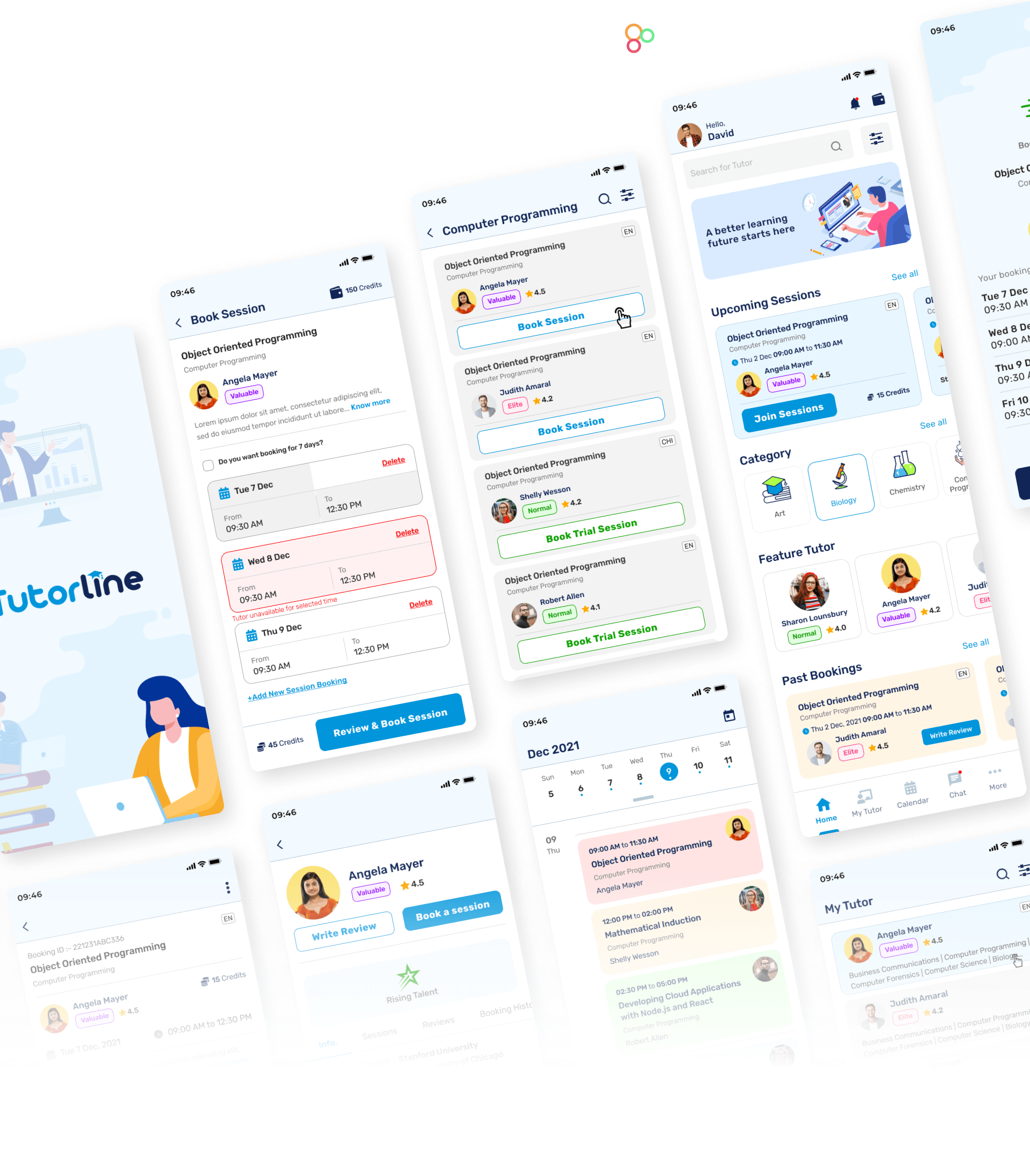
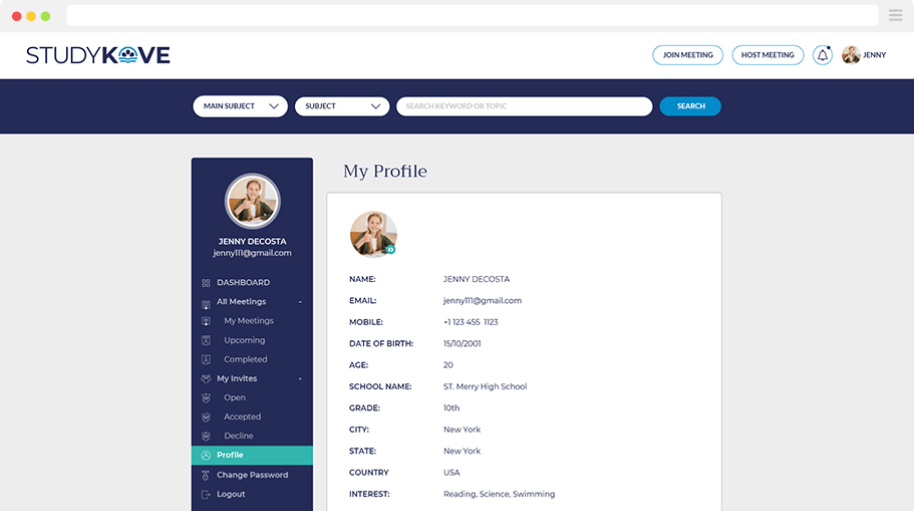
This mode enables students to view profiles, choose subjects, book sessions and much more. For small children, parents can manage the web and mobile apps.

Tutor Mode
This mode is for qualified tutors to view requests and approve it or decline them as per their availability.

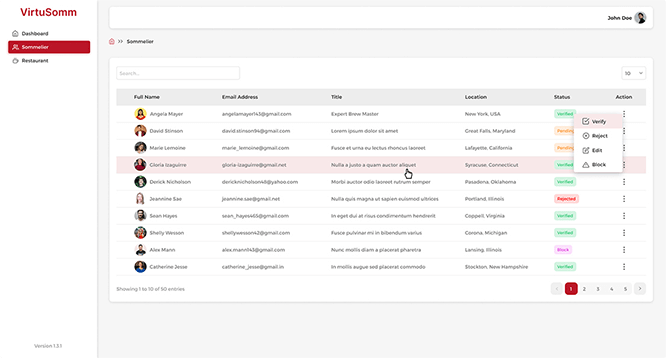
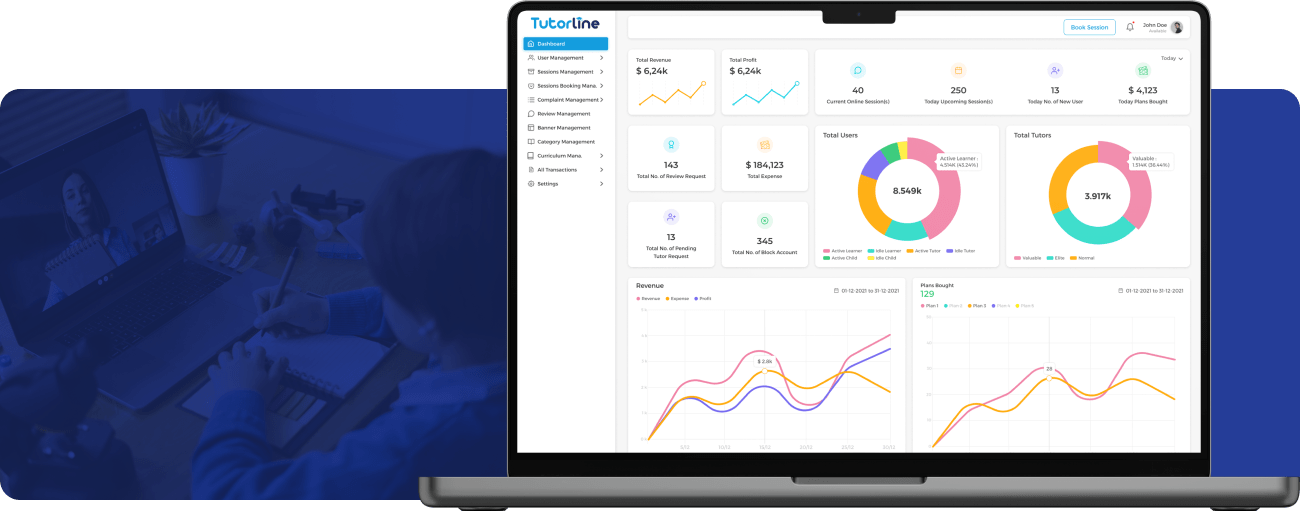
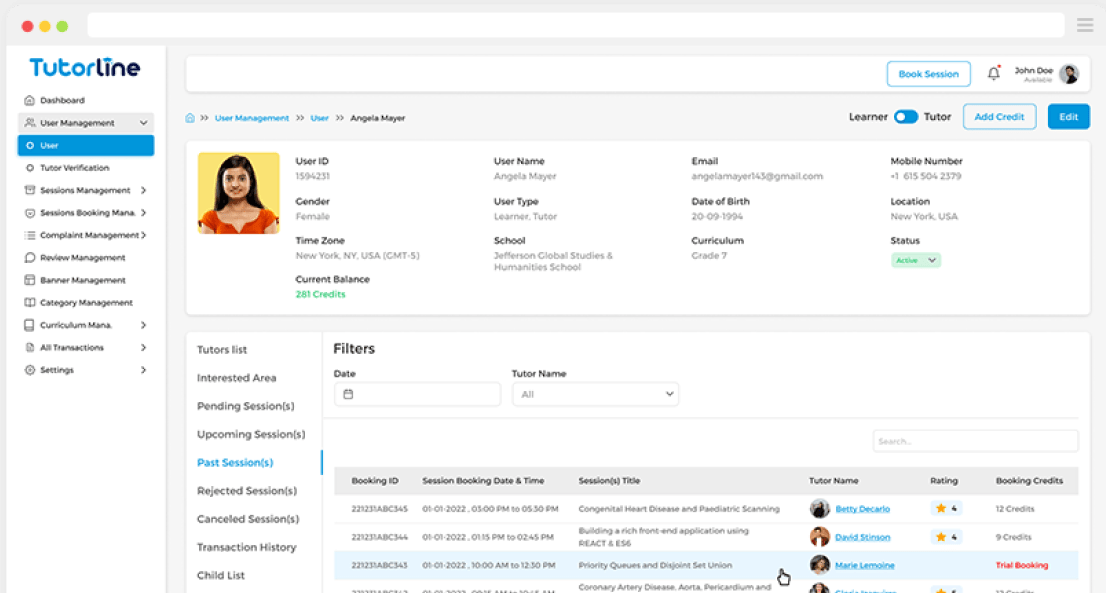
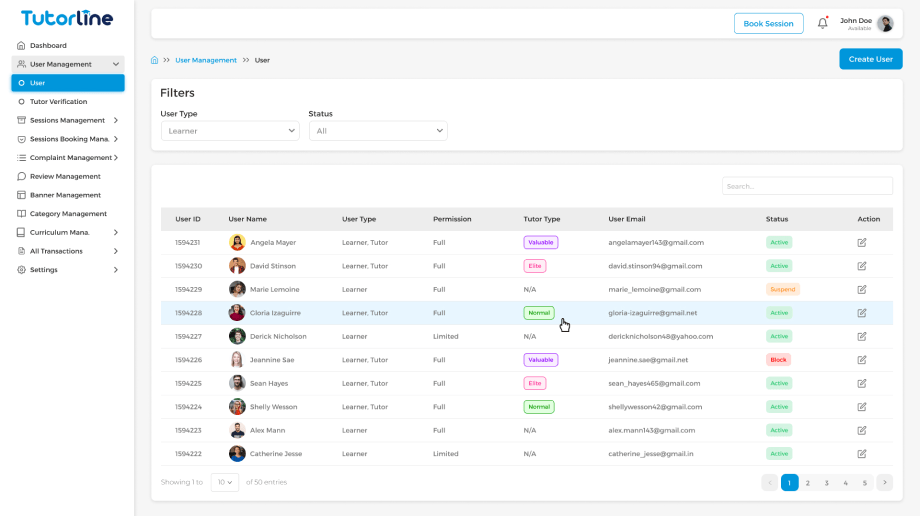
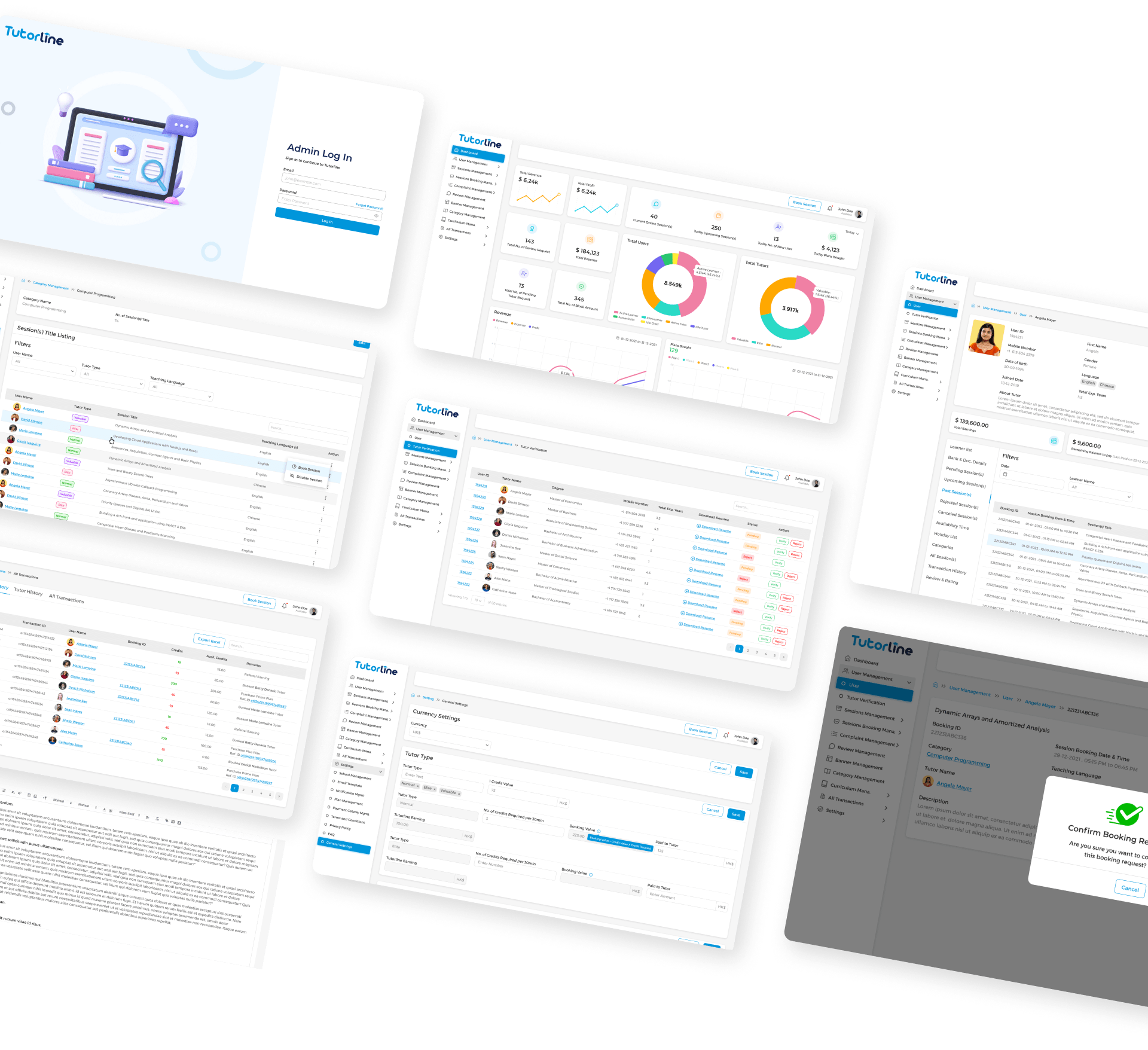
Admin Panel
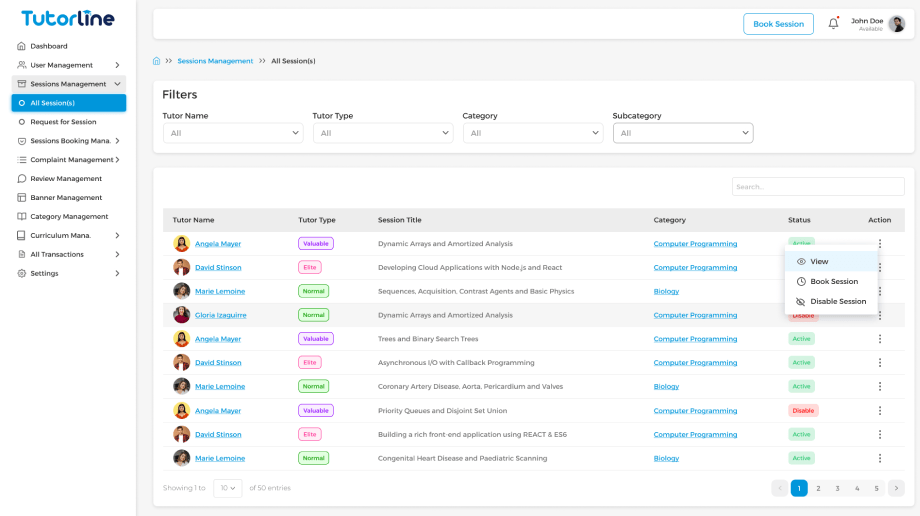
It allows the admin to manage the users, complaints, sessions and others.

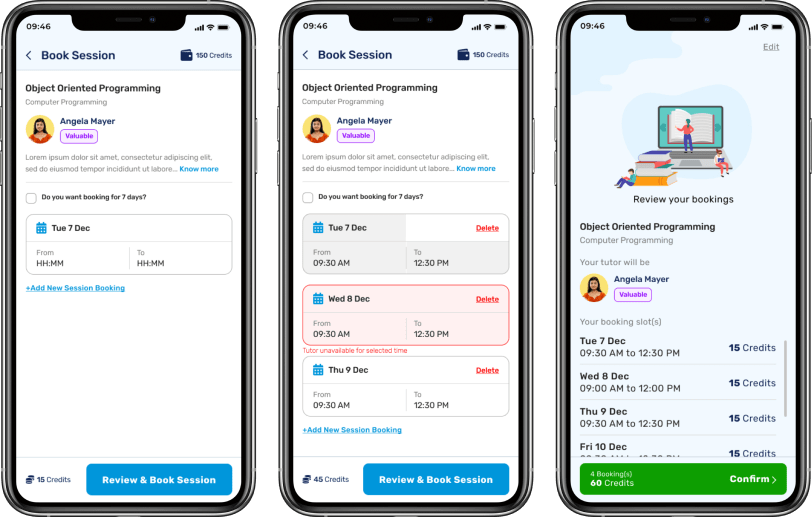
Session Scheduling
The main advantage of this feature is it allows the student to learn in their time zone and book the session with the tutor who teaches at that time.

Video Teaching
Many unique features are introduced in this app that can be used while video teaching. For example notes, session recording and live chatting.
Services
UI/UX, Web App Development
TechnologyVue.JS, Node JS, Google firebase
Industry
Consultancy
“The online application we had just dreamed of was flawlessly designed, developed, and delivered by Alian Software team. Outstanding work!”
Nitin Chaniyara
Partner
The workflow of this application
The developed web and mobile app by our skilled developers were working in the way we wanted it to work. The main features of the application were a notes area where students can note down the points during the teaching session and the allowance of recording the session.
Apart from these, the app enabled flexible learning as per the time zone of students and the sessions can be managed without any effort. Thus, this well-functioned and innovative teaching portal was successfully developed within the scheduled time.

Selecting the Tech-stack for the project
Choosing the right tech stack will lead to the successful development of the project. Thus, front-end development of the web application was done using vue.js. The back-end was done using node.js. The mobile application was developed using React Native as a tech for android and iOS users.
 Switching Modes
Switching Modes Session Booking
Session Booking User Management
User Management Management
Management Transactions
Transactions

Just a switch key is provided to easily switch modes between student and tutor.

This helps students to select time and tutor and book sessions.

It manages the users both students and tutors, such as profile, session booked, approved sessions, upcoming sessions, total sessions, reviews, tutor verification, etc.

It has various management modules like session, review, banner, curriculum, and complaint management.

It shows the transaction of the tutors and students. Fees paid by students and withdrawal requests by tutors.
Selecting Database
We chose Firebase backed by Google as a database for this project. It stores all the real-time data of web and mobile app securely in it with proper authentication and can be accessible by the admin without any data breach or loss.
Challenges Solved
There were some challenges faced initially while the development of both mobile and web applications. First was the selection of sessions based on the timezone. The app was to be developed that allows flexibility in choosing the time in which learners can attend the sessions. But, it would have been difficult to find which tutor would be available at that timezone to conduct the sessions. Thus, we found a solution by prioritising and listing the tutors who are available to teach in the learner’s timezone.
Secondly, many courses were to be taught on this application. So, proper management of courses was required. Thus we came up with the approach of dividing the courses into sub-courses. For example, if Math is a course then a sub-course would be Algebra. Another sub-course would be Trigonometry and so on.

Web app Interface

Mobile app Interface