Perfecting UX:
Not to mention, if you have separate teams, synchronizing web design and front-end development is considerably more difficult. Lack of information about what a user could anticipate from a website’s UX design is one of the most important problems that web development companies must deal with.
Even though many firms carry out user research to learn what customers want, not every organization will have the resources to do so.
In addition to frontend development, ensuring UI compliance for different screen sizes based on the device and browser is necessary when creating a responsive design.
Top leading companies invest millions and millions of dollars researching and making their user experience better. So, it is quite obvious that a thoughtful UX has the scope to lift the value of the companies to the skies.
At the end of the day, you must create a user-centric design that is motivated by profit while also taking into account various parts of the difficulties unique to a particular place. Therefore, when developing an interface, you must take into account all internal and external aspects that affect a user.
You require a thorough investigation of several variables, such as user location, market demand, current consumer pain points, etc., to handle the User-Centric Design concerns.
But it’s insufficient. A user-centric design can need a significant amount of research and creativity. There are fortunately numerous strategies you can employ to reduce the amount of time and ensure the accuracy of your user-centric design study.
Surveys on the internet: Through a series of questions answered online, these are great for understanding customer requirements.
Quick and low-cost research: For web development teams who want quick in-person survey validations of their concepts, guerilla research is a great strategy.
Agile workflow: Enable groups to create alternative designs that may be contrasted to determine which is best.
You can create user-centric websites and improve client experience by identifying pain areas with the information from such research. It aids in your comprehension of the many user interaction points in your interface so that you may appropriately optimize them for better UX.
For instance, Bootstrap is an open-source frontend framework built on CSS that aids in the development of mobile-first websites. The fact that Bootstrap comes with excellent features doubles its value.
You can even design component-based user interfaces using different frameworks like React because it features a vast selection of ready-to-use components for your UI and Angular as it offers material design components that you may utilize for web app design.
You can make use of a variety of web development frameworks while creating an efficient and user-centric design. Making the appropriate decision is essential for effective UI design because some of these frameworks might not be platform-specific. Because every browser on various devices has a distinct screen size, it is extremely difficult for many developers to customize the user experience.
Timely execution:
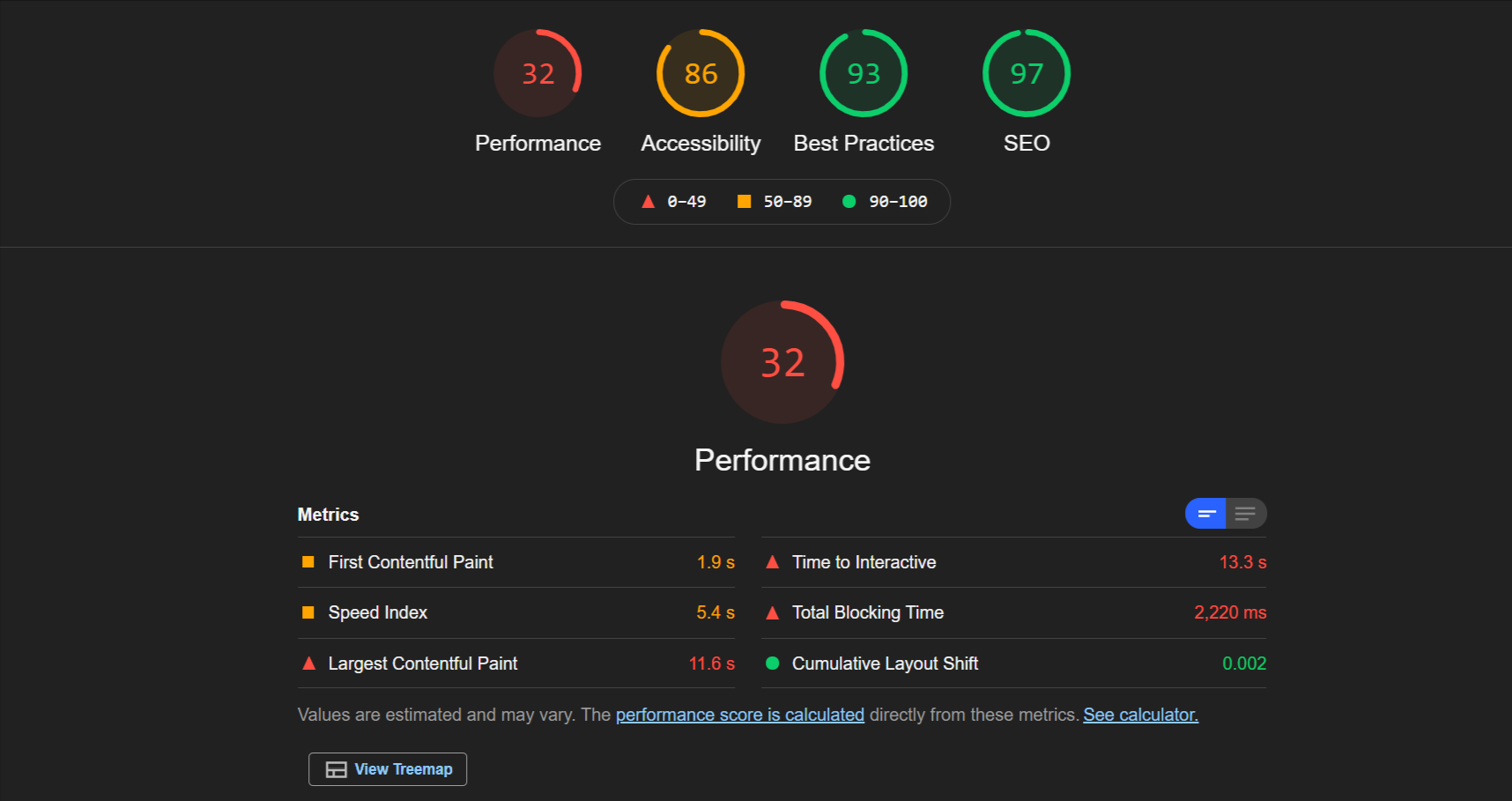
Thus, to achieve faster loading times and responsiveness, you must evaluate many website performance factors. You may gauge a website’s performance using a variety of tools, like Uptime, Google’s Web.Dev, Uptrends, Dareboost, and many more.
Google’s Web Dev, which is based on Lighthouse, is one of the most widely used tools for evaluating website speed. Some of the crucial parameters commonly referred to as the core web vitals, that are used by Google to gauge the effectiveness of websites have been established.
First Content Paint(FCP): This calculates how long it takes for the content to appear once the page has finished loading. FCP can be determined by looking at the loading speed, which falls into the following range depending on how long it takes.
First Input Delay (FID): The time between user input and representation, which shouldn’t be more than 10 milliseconds, is used to measure how interactive a website is. In other words, there should be no more than a ten-millisecond minimum delay between the user’s input and the display of data on the screen.
Largest Contentful Paint (LCP): It measures the amount of time it takes for the website’s main content to load, which should be under 2.5 seconds. In order to provide the best user experience, Google states that the core content of your website must load in less than 2.5 seconds.
Cumulative Layout Shift (CLS): With a layout shift delay that shouldn’t be longer than 0.1 seconds, this performance metric for websites gauges visual stability. Users may have a poor web experience as a result of a greater CLS due to unintentional clicks. Even the buttons pressed by a mistake can result in closing a deal.
- Good: <= 1.8s
- Needs improvement: > 1.8s <= 3s
- Poor: > 3s

Your conversion rates can be increased with quicker page loads and more responsiveness. But there are many various factors at play when it comes to assuring improved performance and speed.
Things that can be done to optimize the performance/speed without wasting time:
Without optimizing many elements, such as content, navigational buttons, interface layers, etc., ensuring website speed is difficult. Here are a few pieces of professional advice to improve the functionality of your website.
Constructing code: Reduce size by using fewer declarations and operators. Next, you can load the CSS code in the head> with JS (Javascript) as the body to keep it lightweight. As soon as the content is downloaded from the user’s browser, it can start loading immediately.
Improving images: For quicker website loading, keep the image size optimum. Use the JPEG or WEBP formats if the quality is a must. Additionally, WordPress offers tools for image optimization.
Enhanced Extensions: Try and minimize the use of plugins for features like gravatar, profile tools, website stats, and font tools as more plugins cause performance degradation. Try to utilize the fewest number of plugins possible because more plugins can negatively affect performance.
It can be beneficial for search engine rankings to create high-performance websites and achieve quicker loading times. It enables improved traffic and more visibility for your website. However, scaling becomes necessary when there is a lot of traffic, which can also be a big problem.
High scalability
A user’s inability to find the information they require in a sea of data, their inability to serve the same data to multiple users at once, their inability to update data and present it to users in real-time, or their inability to handle more user requests per transaction are all significant problems that harm the performance of web applications.
Fixing the scalability
The architecture of the frontend and backend of a website is crucial to its ability to scale. To minimize speed and concurrency issues, the backend’s scalability is tied to how well your web servers can manage several
As an example, hosting a CMS (Content Management System) on a cloud platform can enable auto-scaling and address search issues by developing enhanced features or using React to create a component-driven architecture on the frontend side. This separation of capabilities makes it possible to decouple the frontend and CMS via a headless design solves any consistency issues that may exist.
Cross-browser Compatability
Due to outdated browsers’ incapacity to implement current features, security protocols, and design patterns, this step becomes extremely important. Internet Explorer is among the most well-known examples of how legacy browsers are a nightmare for web development.
The dilemma of “Internet Explorer”
- Modern Javascript standards are not supported by it.
- It is incompatible with a number of modern CSS attributes.
- Comparatively, it is slower than other browsers.
You must therefore put in extra work to make your website compatible with these browsers, which is no easy task. Maintaining website compatibility with various browsers should be a top priority, especially if you have to work with old browsers like IE or others. In addition to the inherent challenges with legacy browsers, you will additionally need to deal with several frequent problems like the following:
The difference in the layout: Different browsers support various design layouts. As a consequence, websites display differently depending on the layout compliance with browsers, which results in inconsistent UX.
Solution: Utilize floats, CSS grids, and Flexbox to offset layout variations.
Doctype error: One of the fundamental codes examined by legacy browsers prior to rendering is the doctype code. These browsers function poorly if the code is missing because they cannot display the website.
Solution: While dealing with doctype errors just add!DOCTYPE html
HTML/CSS validation: Because different browsers interpret HTML/CSS code differently, developing websites may be a real difficulty.
Solution: The website can be switched to the default browser style by resetting the CSS.
Testing your website across many browsers might be incredibly stressful, but it is necessary to ensure cross-browser compatibility.
Follow these steps to simplify the process:
- Avoid testing your website across many browsers at once. The best way to get reliable results is to switch browsers every two to three days.
- Avoid creating native browser-specific code because doing so can cause major cross-browser compatibility problems.
- These suggestions will undoubtedly improve the browser compatibility of your website, if the user interface (UI) is not optimized, the user experience (UX) may still be subpar. Visitors to your website interact with the interface, making a well-designed UI crucial.
Optimizing security
With so many vulnerabilities to address, protecting your website is tough. Injection issues, for instance, can result from sending unfiltered data causing disruption. It enables an intruder to manipulate command functionalities that break the browser and cause data loss.
Another website vulnerability comes from broken authentications. Data threats and identity theft can result, particularly from session hijacking brought on by authentication problems.
Additionally, there is a long list of security defects, including security misconfiguration, broken access control, server-side request forging, injection, identification, unsuccessful authentication, and numerous other issues.
Strengthening the shield
Segregating and selecting input data might be challenging, but you can use a sophisticated algorithm to exclude harmful inputs. Utilizing a framework with such security measures is the best solution for dealing with a malfunctioning authentication system.
Especially, Django has pre-built authentication tools for web development and is well-known for making it easier to construct websites with security from cross-site request forgery and SQL injections.
If you’re creating an e-commerce website, you might want to think about encrypting user financial information using the Advanced Encryption Standard and Rivest, Shamir, Adleman algorithms at least 256 bits and up and 2048 bits and up, respectively. Additionally, some payment gateway APIs also provide added security for customer data transactions.
Outsourced integrations
For example, a simple function of accessing maps from your website needs integration of Google Maps API. From social media to features like multi-language support, third-party integrations offer a wide range of capabilities.
The use of third-party integrations on websites is not limited to payment gateways. Through integrations, you can expand the functionality of your website in a variety of ways.
Some of them are extremely mandatory as they serve an important role in the smooth functioning of the web application and fulfilling the needs of the end-user. Third-party integrations give users access to a wide range of functions, from social media to multilingual support.
The tricky part is securing their integration with website-specific customizations. When it comes to old APIs, they immediately pose a risk because they might be used as security breaches for unforeseen problems.
The architecture of your website differs technically from that of the third-party service providers. With specialized APIs, these discrepancies can be overcome. But this might not be simple, particularly if your website has outdated architecture.
Safely Integrating
Making sure that your website’s architecture is in line with the modifications made by outside service providers is the best way to deal with API problems. To fully understand the necessary modifications in the architecture or the API code, you might have QA teams work with service providers.
In order to maintain performance, you must also make sure that changes to the API code are reflected in the architecture of the website. Here, the upkeep of the website’s code and routine upgrades can improve performance and decrease the price of development.
Consistent Aftercare
It can be difficult to upgrade the foundation of the website or to update legacy APIs for security. Additionally, achieving zero downtime while the website is being maintained is challenging. The secret to keeping customers and a tendency to increase the number of users is consistent aftercare. The true challenge starts once your website is online. The debut is followed by a number of problems, including unavailable websites, security problems, slow loading times, and performance issues.
It can be difficult to upgrade the foundation of the website or to update legacy APIs for security. Additionally, achieving zero downtime while the website is being maintained is challenging.
During this process, different dependencies among functions can lead to downtime. This is especially prevalent in websites with monolithic architecture where services and functions are tightly coupled.
Taking adequate care
Monitoring becomes crucial while dealing with maintenance problems. To ensure a prompt resolution of any issues that may develop, you must continually check the health of your website. For improved uptime throughout the upgrading process, you also need to have a web architecture with few dependencies.
Utilizing small, decentralized but organized features and functionalities through which consumers can avail of service is one method to reduce how dependent certain functions are on your website. It consists of a number of autonomous services that can each be improved without affecting the current system. The functionality of the website is therefore not affected while it is evolving.
The merits of these processes are uncountable to name a few independently connected services that are upgradable and maintainable separately, data management is effective when each service has its own data models, improved website performance with less downtime and latency and due to independent services, web development teams have more autonomy. With individual services, scaling the website becomes simpler because you can add resources for a high number of visitors wishing to use the web application.
Flawless and future-proof web applications
Extensive web development expertise is needed to offer trustworthy solutions for such distinctive problems. For more than a decade, Alian Software has been helping out many industries in developing error-free and qualitative applications and has the perfect team of professionals and invaluable resources. Just simply connect with us to share your ideas and get a consultation for free and later if you want we’ll bring your ideas to life!
Conclusion
Hiring a company or freelancer is dependent on the type of the project, budget, and timeframe needed for the project development.
On long-term basis, for quick, personalized, proactive and cost-efficient service, hire a development company, and for independent requirements hire a freelancer; as per one’s preference. Even in small projects companies play a vital role by providing quality customizable packages.