History of React Native

Features of React Native includes (i) React − This is a Framework for building web and mobile apps using JavaScript. (ii) Native − You can use native components controlled by JavaScript. (iii) Platforms − React Native supports IOS and Android platforms.
What are the Advantages of React Native?

React Native is Community-driven
Being an open-source framework, React Native enables the entire community of developers to examine all documentation concerning this technology free of any charge and also allows them to contribute to it whenever they want. A framework that is entirely community-driven, with React Native you can always reach out for guidance from other developers, search for relevant information, and even help out other developers struggling with something. Developers can also take advantage of the community by asking other developers to review or give relevant feedback on their ongoing undertakings. Furthermore, developers are encouraged to share their findings and learnings, making it a truly collaborative experience for everyone involved. This is one of the awe-inspiring benefits of using React Native.
Optimal Performance
The effectiveness of the platform lies in enhancing performances with the use of native modules and controls. It operates by interacting with Android and iOS native components and proceeds to generate codes to native APIs, independent of any interference.
Performance amplification and improvement is a direct result of the framework using a distinctly different thread, separate from the native APIs and UIs.
Code Reusability and Pre-Developed Components
Perhaps one of the most significant React Native app advantages for the developer community is code reusability. All the developers have to do is simply reuse 90% of React Native codes for iOS and Android, instead of creating separate apps for iOS and Android.
This helps in reducing the time and cost of the project and is a godsend for all business and app developers. What’s even better is the case where the business already possesses an application written in React – in that scenario, the development cost is further reduced because much of the existing code can be reused to create the new app. Pre-developed components in the open-source library enable developers to freely access codes. These codes are already written and the developers will be getting ready to deploy them. The result? Faster development!
Live & Hot Reloading
React Native actively aids Live as well as Hot Reloading, even though they are different from each other. Live Reloading can compile and read the changes made by a coder. It also furnishes a new file to the simulator, which then automatically reads the app from the start.
Hot Reloading, based on Hot Module Replacement (HMR), was introduced after the first reloading process was conducted. While retaining the features and function sequence, Hot Reloading has an added advantage – after saving changes in the file, and HMR intermediator then proceeds to keep the updated files into the required places as the app continues to operate in the background. The primary advantage of using Hot Reloading lies in its ability to sanction changes in the source code in a fashion that lets the developer view the codes, even if he does not recompile the app.
So, if a developer has two or more windows open for the code and the app screen, he can instantly see the results after making the required changes in the code. Hence, Hot Reloading ensures that waiting time is drastically reduced.
Strong Performance for Mobile Environments
The React Native architecture is very well tuned to mobile devices. It makes use of the GPU (Graphics Processing Unit), while native platforms are more ‘CPU intensive’. Compared to hybrid technologies – which was the only option for cross-platform in the past – React Native is superfast.
What is React Native Ecosystem?
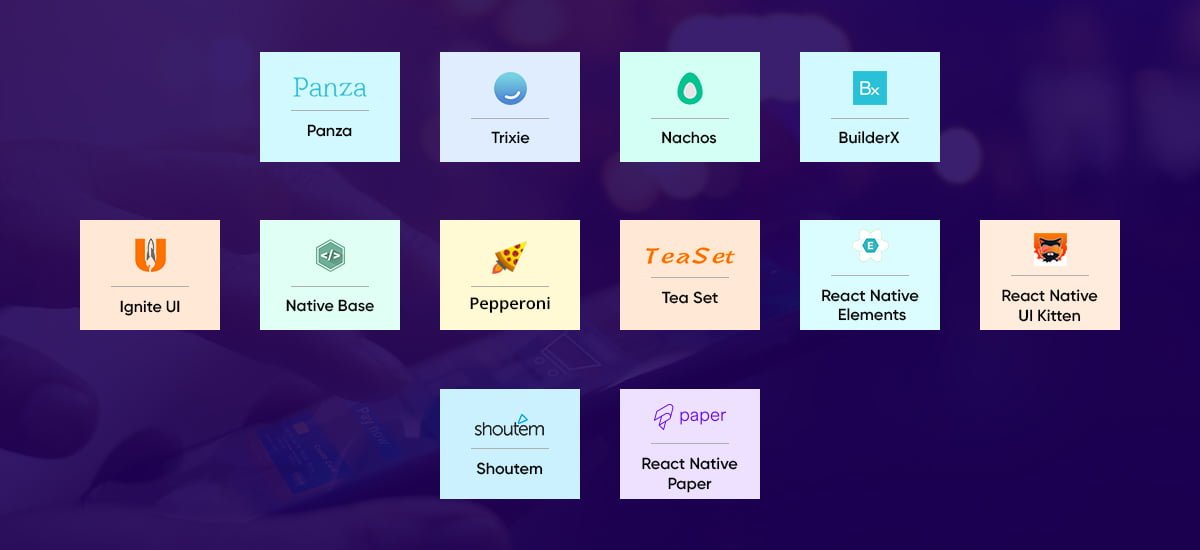
1. UI Frameworks & BoilerPlates

2.Trixie: Trixie is a simple & beautiful UI kit for react-native.
3.Nachos: Nachos UI is a React Native component library. It contains more than 30 components.
4.BuilderX: BuilderX is a browser-based screen design tool that codes React Native & React for you.
5.Ignite UI: Ignite is the most popular React Native app boilerplate for both Expo and bare React Native.
6.NativeBase: NativeBase is an open-source framework to build React Native apps over a single JavaScript codebase for Android and iOS.
7.Pepperoni: A free and open-source blueprint to kickstart your mobile product development for Android and iOS, powered by React Native.
8.Tea Set: Teaset is a UI library for React Native that provides 20+ pure JS(ES6) components, focusing on content display and action control.
9.React Native Elements: React Native Elements is a cross-platform React Native UI toolkit that puts together in one place a number of great open-source UI components made by developers.
10.React Native UI Kitten: UI Kitten is a React Native implementation of the Eva Design System. It contains a set of general-purpose UI components styled in a similar way. You focus on business logic and the Kitten takes care of visual appearance. And the most awesome thing: the themes can be changed in the runtime, without any need of reloading the application.
11.Shoutem: Shoutem UI is a set of styleable components that enables you to build beautiful React Native applications for iOS and Android. All components are built to be both composable and customizable. Each component has a predefined style that is compatible with the rest of the Shoutem UI, which makes it possible to build complex components that look great without the need to manually define complex styles.
12React Native Paper: Paper is a collection of customizable and production-ready components for React Native. It follows Google’s Material Design guidelines.
2. Virtual Reality and Augmented Reality

2. React VR: React VR aims to allow web developers to author virtual reality (VR) applications using the declarative approach of React and in particular React Native. React VR uses Three.js to support the lower-level WebVR and WebGL APIs. In addition, React VR adds VR components like Pano, Mesh, and PointLight into the mix.
3. Viro VR & AR: Viro React is a platform for developers to rapidly build augmented reality (AR) and virtual reality (VR) experiences. Developers write in React Native, and Viro runs their code natively across all mobile VR (including Google Daydream, Samsung Gear VR, and Google Cardboard for iOS and Android) and AR (iOS ARKit and Android ARCore) platforms.
4. Expo AR: Enables the creation of 3D Augmented Reality scenes with ARKit for iOS. This library is generally used with expo-three-ar to generate a camera and manage a 3D scene.
5. Argon: Argon React Native is a fully coded app template built over Galio.io, React Native, and Expo to allow you to create powerful and beautiful mobile applications. You will save a lot of time going from prototyping to full-functional code. Because all elements are implemented over Galio and every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
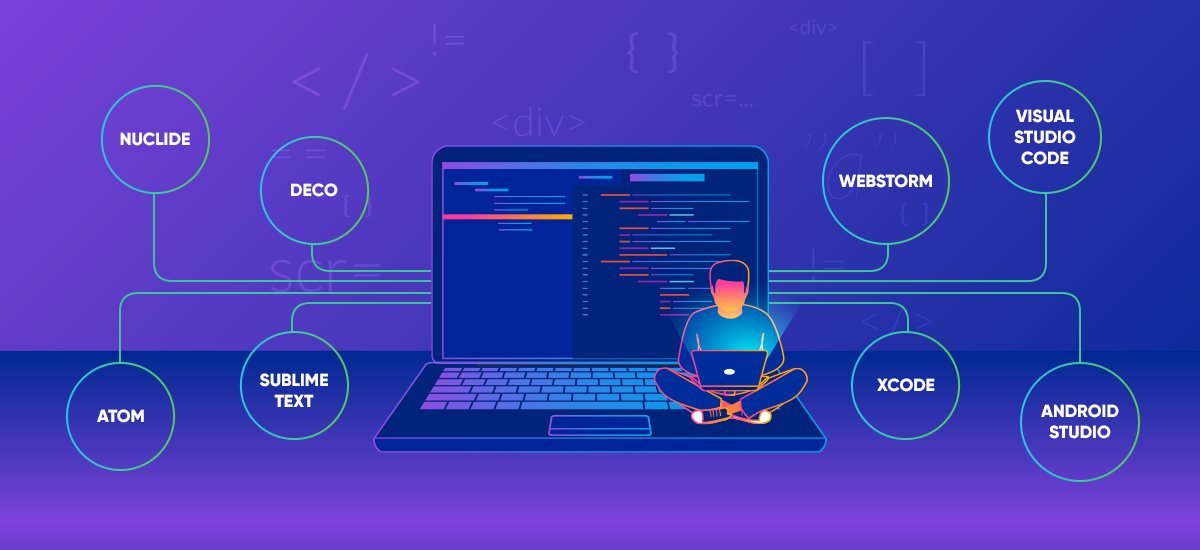
3. Text Editors and IDEs

2. Deco: It is the best IDE for building React Native Apps is now free and open source.
3. Atom: Atom is a free and open-source text and source code editor for macOS, Linux, and Microsoft Windows with support for plug-ins written in JavaScript, and embedded Git Control, developed by GitHub. Atom is a desktop application built using web technologies.
4. Sublime Text: Sublime Text is a sophisticated text editor for code, markup, and prose. You’ll love the slick user interface, extraordinary features, and amazing performance.
5. Webstorm: WebStorm is a powerful IDE for modern JavaScript development. WebStorm provides full support for JavaScript, TypeScript, HTML, CSS as well as for frameworks such as React, Angular, and Vue. js right out of the box, no additional plugins are required.
6. Visual Studio Code: Visual Studio Code is a free source-code editor made by Microsoft for Windows, Linux, and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
7. Xcode: Xcode is Apple’s integrated development environment for macOS, used to develop software for macOS, iOS, iPadOS, watchOS, and tvOS. It was first released in 2003; the latest stable release is version 12.3, released on December 14, 2020, and is available via the Mac App Store free of charge for macOS users.
8. Android Studio: Android Studio is the official integrated development environment for Google’s Android operating system, built on JetBrains’ IntelliJ IDEA software and designed specifically for Android development.
A nuclide is built as a single package on top of Atom to provide hackability and the support of an active community. It provides a first-class development environment for React Native, Hack, and Flow pro.
4. Local Databases

2. Realm: Realm is a mobile platform and a replacement for SQLite & Core Data. Build offline-first, reactive mobile experiences using simple data sync.
3. EXPO SQLite: Expo-SQLlite gives your app access to a database that can be queried through a WebSQL-like API. The database is persisted across restarts of your app. An example to-do list app is available that uses this module for storage.
4. Couchbase Lite: Couchbase Lite is an embedded NoSQL database for iOS, Android, and .Net platforms. The framework’s API supports native platform bindings for Android (Java), iOS (Swift, ObjC), and UWP/Xamarin (CSharp). This implies that if you are building a React Native app in Javascript and you want to use Couchbase Lite as your embedded data persistence layer, you will have to find a way to access Couchbase Lite’s native APIs from the React Native Javascript world. You can accomplish that with React Native Modules.
5. Pouchdb: The pouchdb-react-native preset contains the version of PouchDB that is designed for React Native. In particular, it ships with the AsyncStorage adapters as its default adapters. It also contains the replication, HTTP, and map/reduce plugins.
5. Authentication and Authorization

2. Firebase Authentication: Firebase Authentication provides backend services & easy-to-use SDKs to authenticate users to your app. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook and Twitter, and many others.
6. Payments

1. Razorpay: You can start accepting payments from customers on your app built using React Native, by integrating with Razorpay React Native Standard SDK. The React Native Standard SDK acts as a wrapper around the Razorpay Standard SDK to build a dynamic and responsive Checkout interface for your iOS or Android application.
2. Clover: Clover is the fastest-growing point-of-sale platform backed by Fiserv, a market leader processing over 50% of global card transactions. Merchants spend millions of dollars each year on marketing, loyalty, accounting programs, and other services to run their businesses. Be a trailblazer and help merchants grow their business with your app on the Clover App Market. Developers receive 70% of the net subscription revenue. Learn more about monetizing your apps.
3. Square: Square is an end-to-end payment processor or virtual terminal which can be used on any compatible platform. Square is not a standalone payment gateway solution. Instead, it comes as part of a bigger eCommerce solution. This software is extremely versatile because it essentially turns your customers’ devices into portable point-of-sales terminals. Because of this, you’ll often find that Square’s core product is actually their in-person POS(point of sale) system. It gives merchants a way to collect payments from customers by reading credit cards using a smart device or by manually entering in credit card information. That said, over the years Square has stepped up to the plate to compete with well-established companies such as Stripe. In fact, you can now use Square to easily collect payments from customers shopping in your online store.
4. Stripe: Stripe has a cloud-based infrastructure designed for reliability, scalability, and security. Not to mention, it’s very developer-centric, works for business websites and applications, and is rooted in both code and design. In addition, Stripe can be used as a standalone solution for those needing to send out invoices and collect payments for products or services. Though this is not the most common way to use Stripe, since most people integrate into the eCommerce sites, it’s just another way to use this flexible and powerful payment gateway. To give you an idea of how powerful Stripe is, know this: retail giants like Lyft, Amazon, and Microsoft use Stripe. Talking about companies, Kinsta uses Stripe as well.
7. Deep Linking

2. CleverTap: CleverTap is a customer retention platform that provides the functionality to integrate app analytics and marketing. The platform helps customers increase user engagement in three ways.
a. Tracks actions users are taking and analyzes how people use the product.
b. Segment users based on their actions and run targeted campaigns to these segments.
c. Analyze each campaign to understand their effect on user engagement and business metrics.
3. AppsFlyer: AppsFlyer is a mobile ad attribution platform that allows advertisers to analyze which campaigns drive results. AppsFlyer empowers marketers to grow their business and innovate with a suite of comprehensive measurement and analytics solutions. Built around privacy by design, AppsFlyer takes a customer-centric approach to help 12,000+ brands and 5,000+ technology partners make better business decisions every day.
8. Debugging

(i) Viewing your application state.
(ii) Show API requests & responses.
(iii) Perform quick performance benchmarks.
(iv) Subscribe to parts of your application state.
(v) Display messages similar to console.log
(vi) Track global errors with source-mapped stack traces including saga stack traces!
(vii) Dispatch actions like a government-run mind control experiment
hot-swap your app’s state using Redux or mobx-state-tree
(viii) Track your sagas
(ix) Show image overlay in React Native
(x) Track your Async Storage in React Native. You plug it into your app as a dev dependency so it adds nothing to your product builds.
2.Chrome Developer Tools: React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
The Components tab shows you the root React components that were rendered on the page, as well as the sub components that they ended up rendering. By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right.
Conclusion
React Native can help companies make high-quality and scalable mobile apps with attractive and responsive UI and deliver an excellent native app user experience to their customers with its services.
Other than the user experience the benefits and features offered are immense. There is code reusability, creation of a community of expert developers. Along with developers getting access to a range of pre-created elements, and many more. All of which comparably aid the developers in reducing the time and costs of the projects.
But it also has many drawbacks, and since it’s relatively new and improving, many developers choose not to use it when making certain complex apps. One should note, however, that the community of React Native developers is growing every day and so, its shortcomings are also improving and the collection of components is also increasing. Soon, the advantages of React Native app will outstrip its drawbacks. In the future, React Native will be used to build apps requiring more advanced functionalities, and safety features, and it will soon become the popular choice among app developers everywhere. We have significant experience in providing React Native App Development services, which provides clients with Responsive High-Performance Applications.
Being one of the top Reactive Native App Development companies, we harness the power of React Native to build remarkable, versatile JavaScript applications that are acceptable on both Android and iOS platforms. When it comes to React Native Mobile App Development Services, we push digital transformation across the enterprise by harnessing the power of the React Native platform.
React Native is one of the most popular global app development frameworks with a thriving development community. As an established react native development company, we unearth the hidden benefits when you choose React Native for app development.
Features :
- Speed
- Animations
- Live updates
- Improved UI/UX
- Code-Reusability
- Modular Architecture
- Shorter development cycle
- Cross-Platform compatibility
- Reduced development cost and time
- Open source Api’s & third party libraries
If you are looking to hire react native developers for your next project, choose our experts to drive disruptive innovation. Our experts have a glorious track record of transparent communications, timely delivery, and 100% client satisfaction. Based on your custom requirements, we provide the best react native app development services.
If you want to develop the best React Native apps, get in touch with our highly skilled and experienced app developers today. Contact us at sales@aliansoftware.net